Does Turning off Animations on Divi and WordPress Speed Up a Website?
There are a lot of Divi and WordPress users who have been asking themselves this question. Divi is known for its smooth, modern design that is highly customizable. There are many Divi plugins available to help you get the exact look that you want with Divi. But what about speed? Does turning off animations in Divi and WordPress speed up your site?
Does turning off animations speed up my site?
Your browser is filled with animations. These, while looking pretty and making your screen interesting to look at, it can really slow down the loading time of a site – sometimes as much as 50%.
How do I turn off the Divi animations?
In this blog post, I will show you how to turn off these cool effects in order for sites to load faster on mobile devices! How much does it impact on the content?
Weigh up your animation options, are they worth the speed?
Do you enjoy animated graphics? Although they may be fun it’s important that developers consider their impact too: these flashy decorations tend to increase page-loading times by up to fifty percent per second (that’s 100% slower)! For example, Google Chrome takes fifteen seconds longer than Firefox when opening Twitter without animation enabled!
Why is my site speed so slow?
The reason I wanted to look into this, is because yesterday I realized my site was loading really slowly. Like I mean slow!
Last week my site was loading at around 2.50 seconds. I was happy with that. Anything under 5 sec is great. But then I discovered it was loading at 7.39 Seconds… what happened overnight?
It turns out it was Divi. I switched off all Divi animations and reduced the loading time to just under two seconds!
I discovered that having around 6 websites all under one domain name was my issue, and I needed to do an upgrade with my host. But they said it would take several days to implement before my site sped up.
In the meantime, I was trying out ways to speed up my site. I had already exhausted other tricks I knew, like asset minification. So what else did I have to lose? I had always wondered about the animations and did they play a part in this. I have tried turning animations off individually on a page. Which did actually help the speed.
How do I turn off all animations at once in a Divi WordPress site?
Steps to turn off all animations on your whole WordPress site;
1) You need to go to your WordPress Dashboard

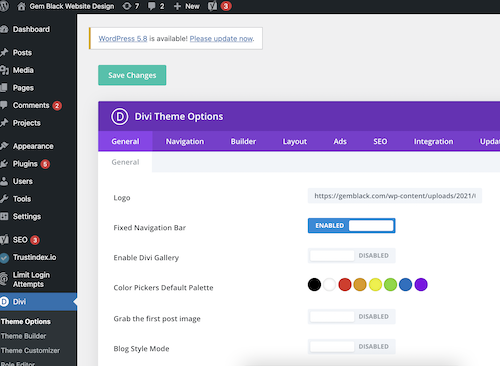
2) Go to ‘Divi’, then click across to ‘Theme Options’,

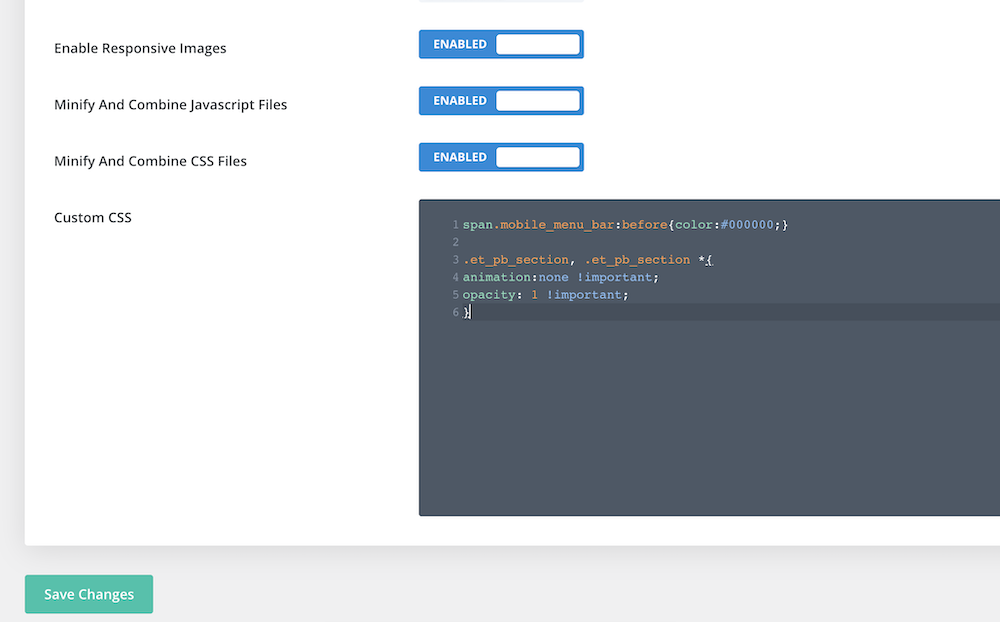
3) Scroll to the bottom where it says ‘Custom CSS’, and paste in the following code.
.et_pb_section, .et_pb_section *{
animation:none !important;
opacity: 1 !important;
}
4) Then don’t forget to press “Save changes” to publish your inserted code.
I found that this actually didn’t change my site loading speed at all. What I’m thinking it why it doesn’t change the speed is because the code is still there, so the browser still reads it, but just doesn’t have to fulfill those actions.
Check out my video here of how I did this.
I then tried turning off animations one by one, to see if this helps the load speed. You know what? It actually did save me time! A whole two seconds is a significant amount of time saved. With rankings it can be a lot to do with speed.
Steps to turn off the animations in a Divi site;
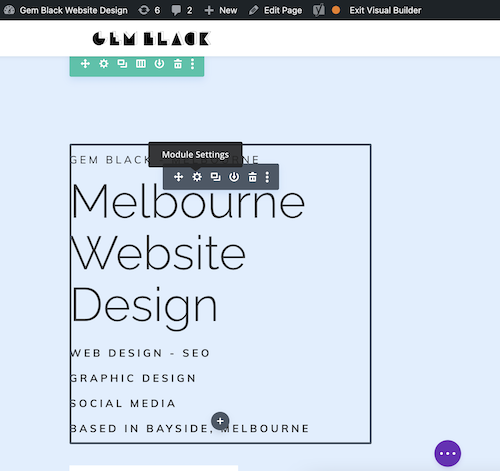
1) open up your page using the ‘edit with Divi’ or ‘Divi front end builder’

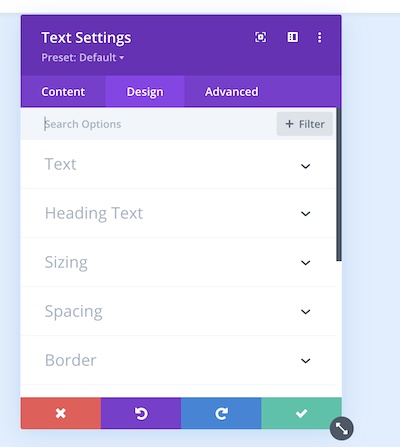
2) hover over the module settings that you want to change.
3) press the ‘cog’ button
4) click on ‘design’

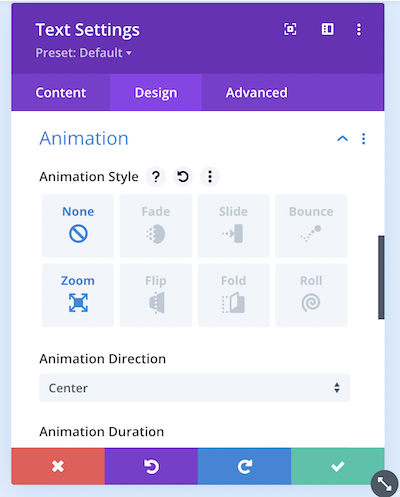
5) scroll down to ‘Animation’
6) click on ‘none’
7) Save

Watch my video here of how I turn off the animations manually.
Do animations affect the load speed of a website?
I found that Divi animations definitely affect the load speed, and I think it’s because Divi differentiates between animating content on a single page vs. all pages in Divi.
It will pay for you to turn off your animations. However, you are weighing up the function vs. the looks of the site. Do you care if there are popping up buttons, and sliding in images? If the answer is no, then turn them all off indvidually. A tedious process, but worth saving that speed load time.
How does a browser read the website code?
This is what browsers do too – they look at each individual module to see if there are any animations that need loading first before they start loading other modules. Divi has this function where it loops through all the Divi modules and shows what’s animated on each one so that you can choose which animation or animations to show. I found a plugin called Divi Project Manager that does something similar for WordPress sites too – just without the need of Divi Theme Options. Divi Project Manager also allows you to see which modules are on the same page and what animations they have.
Regularly checking my site speed is something I do to maintain my websites. Like me, your site might be at 2 seconds one day then 7 the next. Don’t let it catch you out! A slow site can dramatically change the rankings.
Check out more of my Divi how to videos here.

Want to Schedule an Appointment?

How to rank higher in google

Survey
Common Website mistakes
Website example
Gem Black review
Feel free to give me a review

