How to change your hamburger Divi WordPress menu colour
Follow these simple steps to change your drop-down menu icon colour.
In a Divi Themed WordPress site, the Menu icon when in Mobile and Tablet view is of three horizontal lines, which are often described as a ‘hamburger’.
This hamburger comes as a default blue from the original Divi builder.
You probably don’t want to keep this blue colour for your menu. Follow these simple steps and it will only take you a few minutes to change the hamburger colour over to whatever you like.
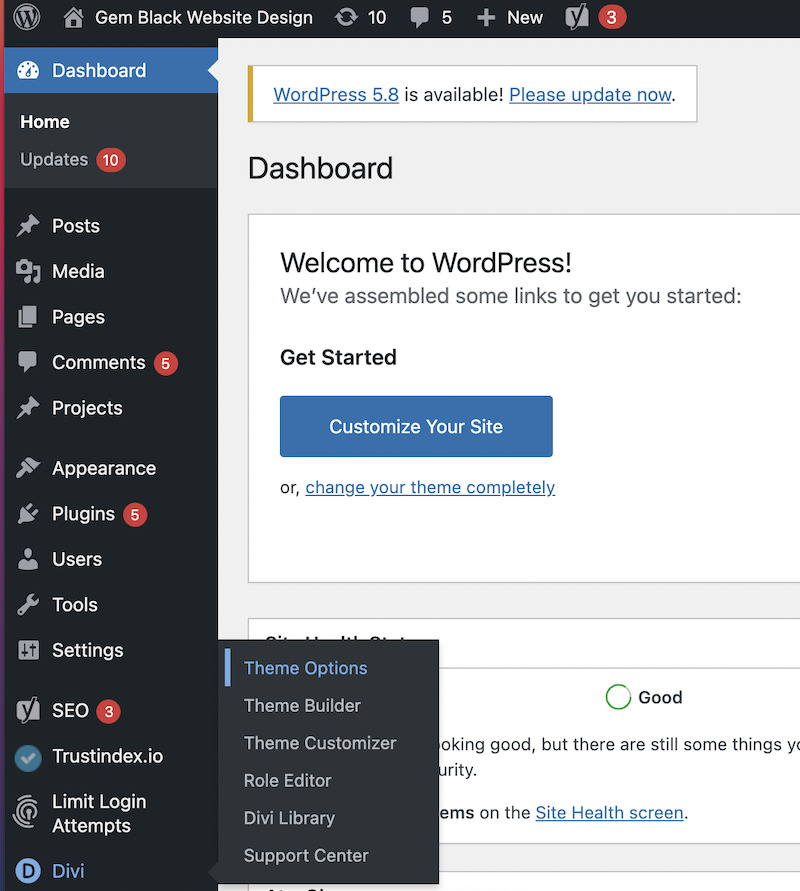
Firstly, log in to your WordPress website. In the left-hand column find the ‘Divi’ builder.
To change the hamburger colour in Divi Menu Bar
- Go to ‘Divi’ – ‘Theme Options’

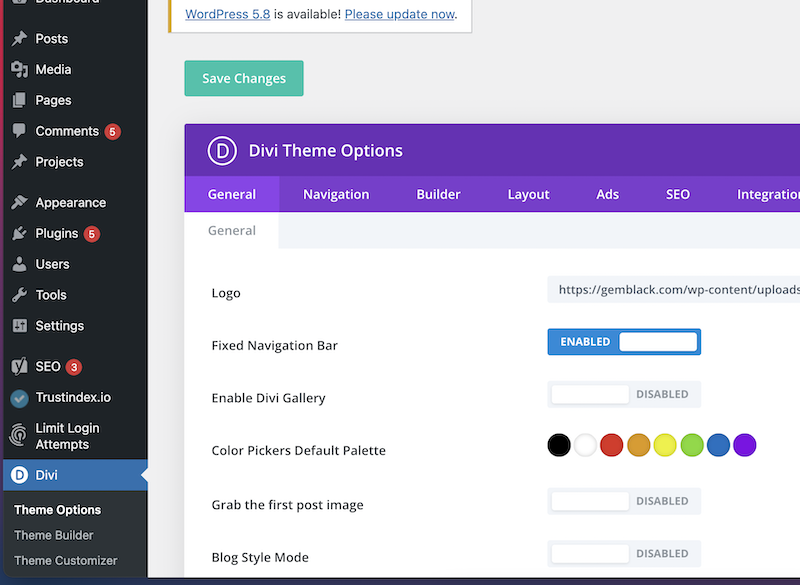
2. Scroll to the bottom of the Divi ‘Theme Options’ , then make sure the ‘General’ tab is clicked.

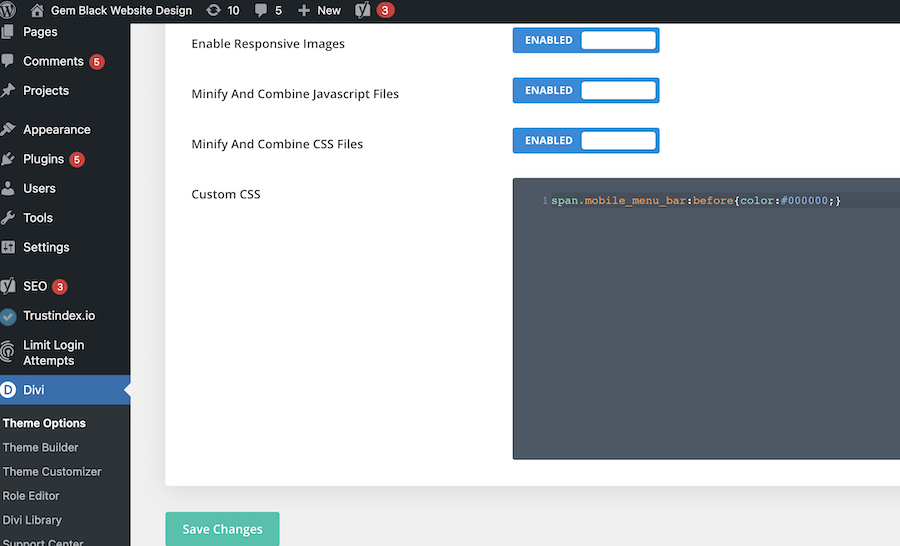
3. Down the very bottom of the ‘General’ tab is the ‘Custom CSS’. In custom CSS paste the following code;
span.mobile_menu_bar:before{
color:#000000;}
4. Then don’t forget to press ‘Save Changes’. This will publish your new colour on the hamburger menu of your Divi WordPress website.

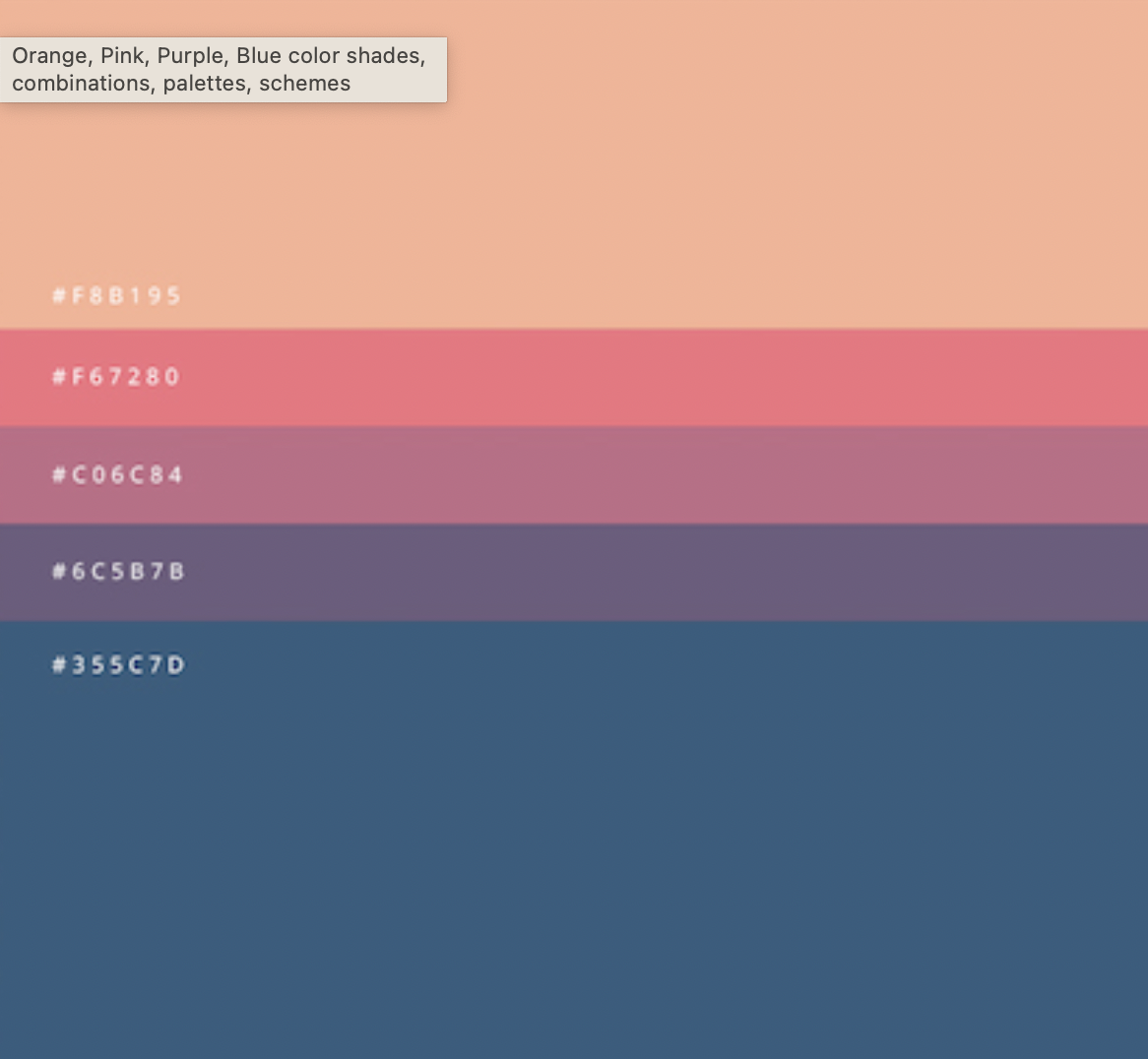
In the Hex code section #000000 put in whatever colour you want.
You can look up Hex Code generators to find a colour you like. Otherwise, #000000 is black.
Your custom css will now display your Divi Hamburger menu colour of choice.
Now all you have to do is check what it looks like on a mobile phone, delete the CSS code and put in another hex code number.
I love looking up ‘hex code colour pallets’ or ‘hex code generators’, or ‘hex code colour pickers’. You can find some nice combinations. A good trick too is if you have Adobe Illustrator or Adobe Photoshop is to use the ‘eyedropper’ or ‘colour picker’ tool. You can drop an image into your Adobe program and pick the colours from there. It will tell you the exact hex code.

To watch this in full, check out my video.
Make your hamburger icon fit in with your companies style
Divi is an awesome builder to use on WordPress, however there are a few little things like the menu, that come as defaults and you need some sort of coding knowlede to change. I have lots of little tips and tricks you can use to personalise your website. Every little change you make from the original build will make your site look more and more professional. Leaving the blue hamburger might not fit in with your companies colour scheme, so it would look out of place if you were to leave it there. As I use lot’s of black in my website I chose to make my hamburger icon black. It is also easy to see on the which background. So this makes it more user friendly.
Make your Divi icon user friendly
Google will pick up when your icon is too similar a colour as the background. It will flag this as an issue for the user. So make sure anything you want to be clickable on your site is in a contrasting colour to the background.
Any questions about the steps listed, please contact me and I am happy to help.
Find out what other content you should be popping on your website.
For more of my instructional videos check out my Support & Training.
Want to Schedule an Appointment?

Website Design Melbourne
0410 597 576
Located in Bayside, Melbourne
